5 tips om de websitesnelheid te verbeteren.
Je zit volop in de flow met het bouwen van websites voor je klant, alles loopt gesmeerd. Maar dan merk je dat een site ineens traag reageert. Bezoekers blijven niet hangen, en je klant begint vragen te stellen. “Hoe kan dit? Waarom duurt het zo lang?” Het is een situatie die je snel wilt oplossen. Een trage website is niet alleen frustrerend voor de gebruiker, maar ook funest voor de SEO. Tijd om die snelheid serieus aan te pakken.
1. Zware afbeeldingen? Tijd om te verkleinen!
Stel je voor: je klant heeft een prachtige fotoshoot gedaan en wil die beelden direct op de homepage knallen. Maar wat gebeurt er? De site lijkt in slow motion te laden. Grote, niet-geoptimaliseerde afbeeldingen zijn vaak de boosdoeners. Gelukkig kun je met tools zoals Imagify of Smush de beelden comprimeren en omzetten naar WebP zonder dat je klant iets van de kwaliteit merkt. Resultaat? Prachtige beelden én een snellere site. Iedereen blij.
2. Caching: Je geheime wapen voor snelheid
Ken je dat gevoel als je dezelfde taak keer op keer moet doen? Het vreet energie. Je website voelt hetzelfde. Zonder caching moet de server elke keer opnieuw alles laden voor je bezoekers. Maar met een plugin zoals WP Rocket slaat de site vaak gebruikte gegevens op, zodat de bezoeker bij een volgend bezoek supersnel toegang heeft. Dat betekent snellere laadtijden én tevreden bezoekers. Minder wachten, meer genieten.
3. Code opschonen: Minder ballast, meer snelheid
Laten we eerlijk zijn: niemand houdt van rommel, toch? Dat geldt ook voor een website. Vaak zit je met overbodige CSS, JavaScript, of HTML-code die je site vertraagt. Tools zoals Autoptimize nemen de bezem door je code en zorgen ervoor dat je site alleen de essentiële data laadt. Denk aan het verschil tussen een rommelige zolder en een strak georganiseerde werkplek. Je site voelt meteen lichter en sneller.
4. Wereldwijd snelheid met een CDN
Stel je voor: je hebt een klant in Nederland, maar hun bezoekers zitten verspreid over de hele wereld. Hoe zorg je ervoor dat de site overal even snel is? Hier komt een Content Delivery Network (CDN) zoals Cloudflare in beeld. Een CDN zorgt ervoor dat je website op servers over de hele wereld wordt opgeslagen, zodat bezoekers altijd de snelst beschikbare versie krijgen, ongeacht hun locatie. Het resultaat? Blije bezoekers en een snellere site, overal ter wereld.
5. Houd je plugins onder controle
Als je voor elke functionaliteit een plugin gebruikt, zit je al snel met een zwaar schip dat moeilijk vooruitkomt. Elke plugin voegt wat extra gewicht toe. Als je niet oplet, loopt je site vast. De oplossing? Houd het simpel. Verwijder overbodige plugins en gebruik alleen wat echt nodig is. Dit houdt je site snel en voorkomt technische problemen. Net als bij je garderobe: beter een paar goede stukken dan een overvolle kast waar je niks in kunt vinden.
De winst van een snelle website
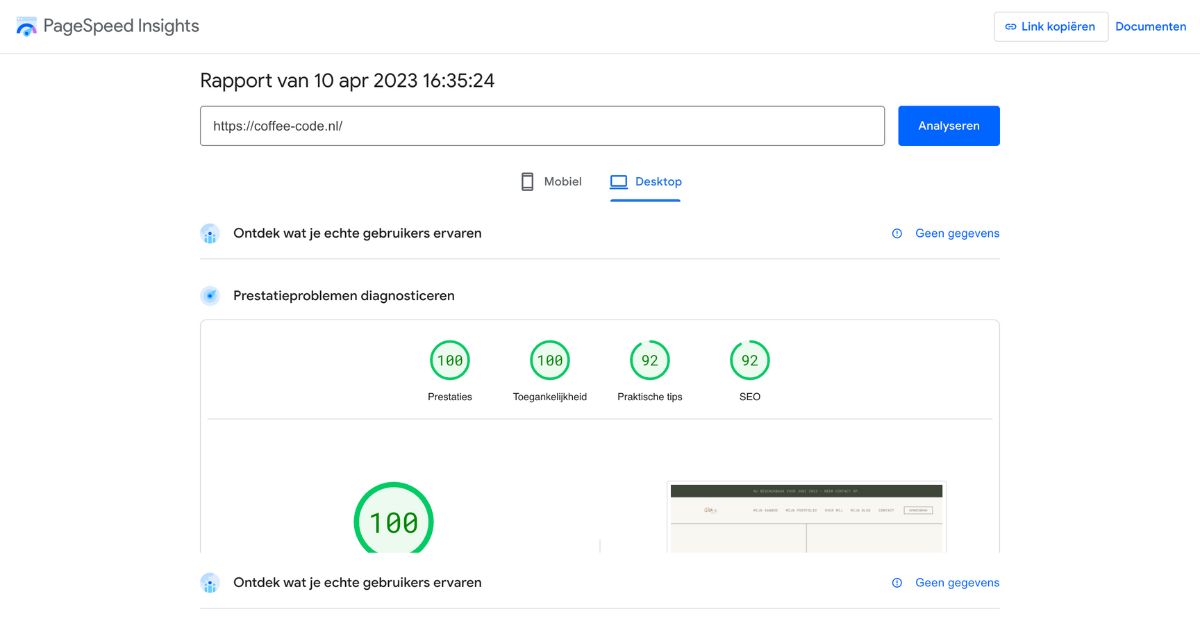
Door deze tips toe te passen, kun je de websitesnelheid verbeteren zonder dat je kopzorgen krijgt. Van snellere laadtijden tot minder technische problemen, je wint tijd én tevreden klanten. Heb je hulp nodig om je de websites van je klanten naar het volgende niveau te tillen? Ik sta voor je klaar met whitelabel websiteoptimalisatie. Samen zorgen we ervoor dat de websites van jouw klanten razendsnel en probleemloos draaien, zodat jij je kunt richten op wat je het liefst doet: websites maken.